Footer hay còn gọi là chân trang, là thành phần nằm dưới cùng của trang. Footer thường chứa các nội dung như giới thiệu ngắn,như là: các chuyên mục, danh mục sản phẩm, các bài viết mới, các link hướng dẫn. Bài viết này mình sẽ hướng dẫn 2 cách tạo footer cho web bán hàng với Flatsome.
Tạo Footer dùng Widget
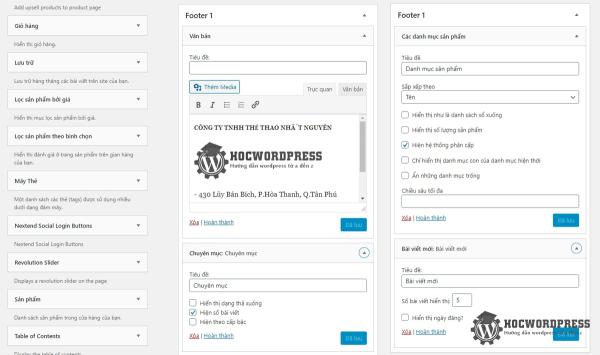
Để tạo Footer bằng Widget, bạn vào menu Giao diện > Widget. Sau đó bạn kéo các widget Văn bản, Chuyên mục, Các danh mục sản phẩm, Bài viết mới vào Footer1.

Sau đó, ta chỉnh sửa nội dung cho từng widget như sau:

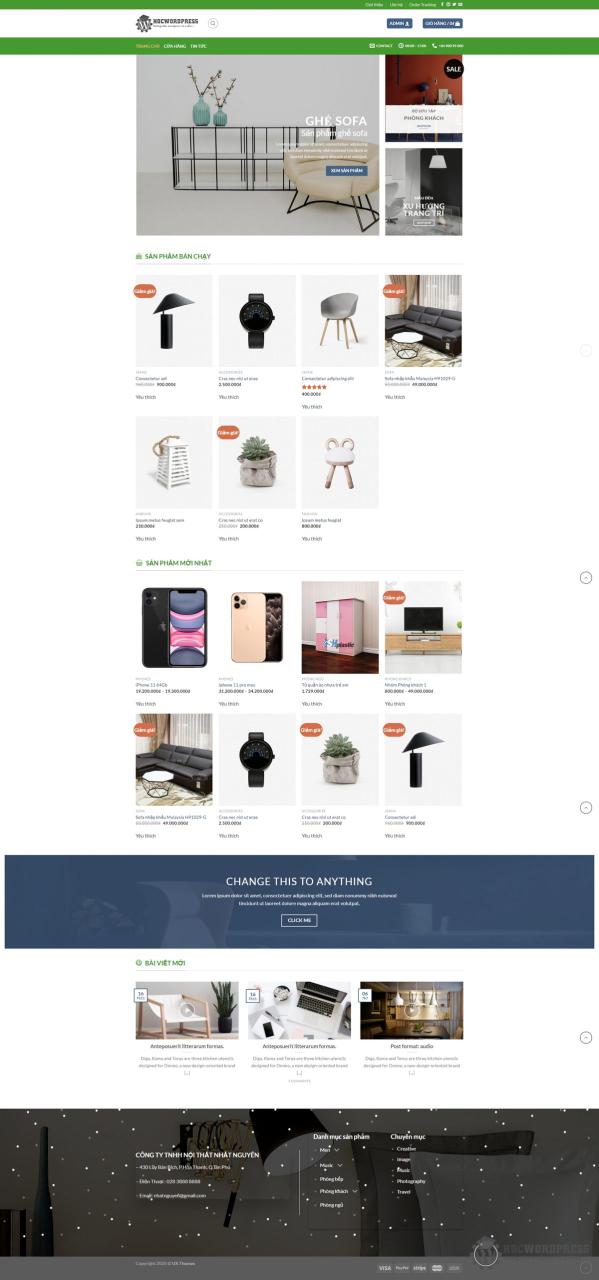
Sau khi chỉnh sửa và lưu các widget này lại, ta vào menu Flatsome > Theme Options. Tiến đến chọn Footer. Ở phần Footer 1, bạn thêm Background Image cho footer này sau đó Đăng nó lên là xong. Ta sẽ có footer tạo bằng Widget như bên dưới.

Tạo Footer bằng block
Block là các khối có thể được tạo như trang. Flatsome cho phép người dùng chèn các khối vào một số vị trí như Footer. Do đó ta có thể tạo một Block đẹp mắt theo ý mình và dùng nó để làm Footer.
Đầu tiên bạn vào menu UX Blocks từ Dashboard, thêm một block mới. Bạn đặt tên cho block này là Footer và đăng nó lên. Sau đó nhấn vào tab UX Builder.

Việc tạo block này có cách làm tương tự như bạn tạo trang chủ ở bài học trước. Đầu tiên bạn tạo một Section với kiểu Box Right Dark.

Ở tuỳ chọn cho Section này, bạn thêm ảnh nền cho nó, sau đó thêm lớp phủ màu đen độ trong là 70% để nó tối hơn. Dưới cùng bạn chọn Effects là Snow.

Trong Section vừa thêm nó sẽ tạo cho mình 1 Row với 2 Column 6/12. Ở Column thứ nhất bạn thêm Text với nội dung tên công ty và địa chỉ.

Ở Column thứ 2 đang có nền trắng, bạn vào chỉnh sửa nó xoá cái Bg Color đi cho nó thành trong suốt.

Sau đó thêm một Row mới với 2 cột vào Column này.

Ở 2 cột mới tạo ta cũng thêm 2 text với nội dung là các Danh mục sản phẩm và Chuyên mục. Mình không chèn 2 cái này tự động được nên phải dùng text và tạo liên kết cho nó bằng tay nha.
Xong rồi thì Update block.

Bây giờ bạn quay lại tuỳ chỉnh Footer của theme, ngay mục Custom Footer Block bạn chọn block Footer mình vừa tạo và nhấn Đăng. Bạn để ý là khi chọn Block thì 2 cái Footer 1 và Footer 2 biến mất. Do đó cái Footer bạn tạo bằng Widget cũng ẩn đi.

Kết luận
Như vậy là ta đã tạo xong Footer cho trang nhìn cũng khá đẹp phải không nào? Kết thúc bài viết này thì trang web bán hàng của chúng ta đã thành hình rồi. Còn một số chỉnh sửa ở các trang khác mình sẽ hướng dẫn bạn trong bài viết sau nhé.








Trả lời