Trong bài trước mình đã giới thiệu các bạn về framework Gatsby JS. Những ưu điểm, nhược điểm mà framework mạng lại. Thì với bài này mình hướng dẫn các bạn các cài đặt và làm quen với Gatsby JS. Trước khi hướng dẫn chi tiết thì chúng ta hãy cùng nhau ghé xem qua trang web của Gatsby JS.

Như các bạn cũng thấy thì trên trang chủ của Gatsby có giới thiệu về cách mà trang web trên nền Gatsby hoạt động. Trang web sẽ lấy data từ các nguồn như CMS, Markdown, hoặc các link api, Json,.. Sau đó Gatsby sẽ lấy data bằng GraphQL sau đó build thành trang web thành file .html, .css trên nền React và sau đó deploy lên hosting để public trang web.

Đây là menu của trang web Gatsby thì sẽ có 2 mục là các bạn sẽ thường xuyên tiếp xúc: Docs, Plugins. Cũng giống như WordPress thì Gatsby tương trợ số lượng plugin cực kì lớn. Sau khi tìm hiểu xong trang chủ, thì chúng ta sẽ tiến hành cài đặt Gatsby.
Cài đặt Gatsby JS và khởi tạo dự án
Trước tiên các bạn cần phải cài node js và npm. Các bạn vào trang chủ của Node JS để download. Sau đó bạn bật terminal và dùng lệnh sau để cài Gatsby vào máy:
npm install -g gatsby-cliSau khi cài xong thì terminal sẽ hiện ra như sau:

Tiếp theo các bạn di chuyển terminal vào trong folder bạn muốn chưa project. Tại đây chúng ta bất đầu khởi tạo project. Nếu các bạn tham quan trang web của Gatsby thì sẽ thấy trang web trang bị đủ base source theme cho các lĩnh vực, các bạn tham khảo tại đây. Tuy nhiên mình thích dev từ base source theme default hơn nên mình dùng lệnh sau để tạo project:
gatsby new gatsby-site; cd gatsby-siteCác bạn có thể thay thế gatsby-site thành tên dự án của bạn, và lệnh cd để đưa terminal của bạn tiến vào thư mục của dự án. Vậy là bước đầu khởi tạo dự án đã xong.
Làm quen với Gatsby JS
Tiếp theo chúng ta sẽ chạy thử dự án chúng ta mới tạo sẽ như thế nào? Các bạn dùng lệnh sau để chạy dự án:
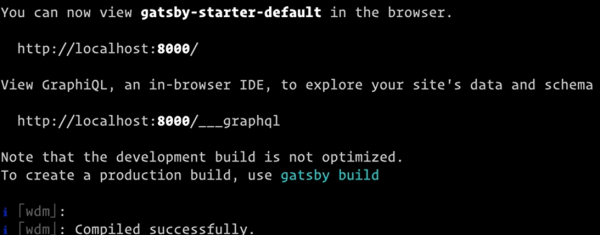
gatsby developSau khi thực thi lệnh xong terminal sẽ trả về kết quả như sau:

Như các bạn thấy thì terminal trả về 2 link. Link đầu tiên là http://localhost:8000/ để vào dự án khởi tạo

Dự án trả về cho chúng ta 3 trang, các bạn trải nghiệm sẽ thấy. Và link thứ 2 là http://localhost:8000/__graphql để các bạn có thể truy cập và tiêu dùng GraphQL

Công cự GraphQL giúp ích cho chúng ta rất nhiều trong việc lấy data từ các nguồn dự liệu. Không chỉ riêng Gatsby có thể sài GraphQL mà ngay cả WordPress, React, Vue,… Đều có thể tiêu dùng được. Vậy là chúng ta đã xong phần cái đặt và làm quen với Gatsby JS.
Kết luận
Qua bài này mình đã giúp các bạn làm quen và cài đặt và khởi tạo dự án trên Gatsby. Qua bài sau mình tiếp tục hướng dẫn các bạn kết nối Gatsby với WordPress, đồng thời hướng dẫn cách tiêu dùng công cụ GraphQL nhé.
Cảm ơn các bạn.







Trả lời