Sử dụng child theme trong WordPress như thế nào?
Nếu bạn đã từng tiêu dùng WordPress để xây dựng các website thì việc biết đến và tiêu dùng Child Theme là hết sức cần thiết. Child Theme là một theme con được tạo ra và được kế thừa toàn bộ các đặc điểm, chức năng của theme cha (Parent Theme).
Khi bạn muốn chỉnh sửa, thay đổi các chức năng để thích hợp với đề nghị công việc là tất yếu. Tuy nhiên những chỉnh sửa này có thể sẽ mất nếu bạn sửa trực tiếp và khi theme update. Việc khôi phục và gỡ lỗi là khá khó khăn. Mục đích của việc tiêu dùng Child Theme là giúp bạn chỉnh sửa theme theo ý muốn mà không mất các tuỳ biến này khi theme được cập nhật.
Khi bạn tiêu dùng child theme thì các file trong thư mục child theme sẽ được thực thi. Nếu thư mục child theme không có file đó thì file bên parent Theme sẽ được thực thi.
- Cách tạo child theme
Đầu tiên bạn chọn theme muốn có child theme ở đây mình ví dụ tiêu dùng twentytwenty
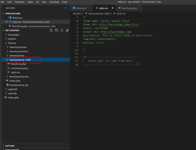
2 file bắt buộc phải có đó là style.css và functions.php
Dưới đây là cài đặt cho file style.css:
+ Theme Name : là tên xuất hiện trong phần giao diện ở đây mình để là Twenty Twenty Child.
+ Template: là tên của theme parent ở đây là twentytwenty.


Lời kết
Hy vọng phần hướng dẫn cách tiêu dùng child theme trong WordPress trong WordPress.
Nếu các bạn thấy hay có thể theo dõi chuyên mục thủ thuật wordpress để biết thêm nhiều kiến thức mới nha.
Hãy xem thêm các bài đăng khác trên Website của chúng tôi để nhận được những bài viết mới nhất nhé.
Chúc bạn có những thêm những kiến thức hữu ích về wordpress cho việc học tập và nghiên cứu của mình.







Trả lời