Trong bài viết trước mình đã giới thiệu về theme Flatsome, giao diện web bán hàng số 1 cho WordPress. Trong bài viết này, mình sẽ hướng dẫn mọi người bước đầu tiên là chỉnh sửa header của giao diện. Header là phần đầu của trang web, nó thường bao gồm các thành phần quan trong của website như là logo, menu chính, các menu phụ, tìm kiếm, giỏ hàng,…
Chỉnh sửa Header theme Flatsome
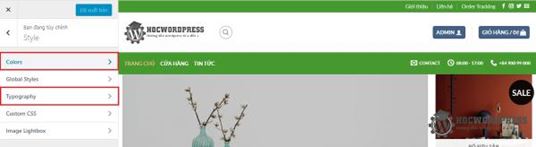
Để chỉnh sửa giao diện Flatsome, bạn vào menu Flatsome > Theme Options, nó sẽ hiện ra giao diện tuỳ chỉnh như thế này. Bên trái là danh sách các mục chỉnh sửa, bên phải là xem trước chỉnh sửa. Trong bài viết này mình sẽ chỉnh sửa Header, do đó bạn nhấn vào menu Header.

Các menu chỉnh sửa phần Header hiện ra, bạn vào tiếp menu Presets. Đậy là mục chọn kiểu xuất hiện cho header. Có khoảng 10 kiểu, bạn có thể chọn kiểu ưng ý, như mình chọn luôn kiểu đầu tiên nhé. Sau khi chọn thì nhấn nút Đăng, rồi nhấn nút < để quay lại Header.

Flatsome chia bố cục header làm 3 phần, gồm: Top bar, Header main, Header bottom. Tiếp theo mình tuỳ chỉnh Top bar, là thành phần trên cùng của header. Ở đây mình chỉ chỉnh sửa style của top bar thôi nhé, chưa chỉnh tới nội dung của nó.
- Enable Top Bar: kích hoạt top bar hay tắt nó đi.
- Height: chiều cao của top bar.
- Nav Color: màu sắc của chữ menu.
- Top Bar Background: màu nền của top bar.
- Navigation Style: kiểu hiển thị của menu
Sau mỗi lần chỉnh sửa xong thì nhấn nút Đăng hoặc Xuất bản nhé.

Tiếp theo, mình chỉnh sửa Header Main cũng gần tương tự như Top Bar. Mình không dùng tới Header Bottom nên không chỉnh sửa nó nhé.

Tiếp theo bạn chỉnh sửa dùm mình cái Sticky Header, là header sẽ hiển thị cố định khi bạn lướt trang xuống.

Như vậy là mình chỉnh sửa xong phần nhìn cho header, bây giờ ta sẽ chỉnh sửa các thành phần trong header. Khi bạn nhìn xuống dưới sẽ thấy một phần có tên Header Builder. Đây là tính năng xây dựng header bằng phương pháp kéo thả rất hay của Flatsome.
Ở đây bạn sẽ thấy bố cục 3 hàng của header như mình đã nói ở trên, mỗi hàng có 3 ô. Dưới cùng là danh sách các thành phần bạn có thể dùng cho header. Bạn tiêu dùng chúng bằng cách kéo thả vào ô tương ứng. Chẳng hạn ở đây mình kéo các thành phần Search icon, Top Bar Menu, Social Icons, Logo, Main Menu, Account, Cart vào các vị trí như hình.

Chỉnh sửa các thành phần trong header
Để chỉnh sửa các thành phần, bạn có thể click vào chúng. Đầu tiên mình chỉnh sửa logo, trong đó có tên website, khẩu hiệu và hình ảnh logo.

Sau đó chỉnh sửa hiển thị cho phần Account.

Chỉnh sửa kiểu xuất hiện giỏ hàng.

Sau đó bạn vào phần Menu, tạo cho mình Main Menu và đặt vị trí của nó là Main Menu. Các menu bên trong tuỳ bạn lựa chọn.

Tương tự thêm một menu mới có tên Top Menu, chọn vị trí xuất hiện cho nó là Top Bar Menu.

Bên cạnh đó, bạn chọn kiểu hiển thị Mobile / Tablet để chỉnh sửa header khi hiển thị trên thiết bị di động. Mình chỉ tiêu dùng 3 thành phần là Nav Icon, Logo, Cart.

Sau đó mình chỉnh sửa Nav Icon, như là style và các thành phần xuất hiện trong Menu này như là Tìm kiếm, Main Menu, Account, Newsletter.

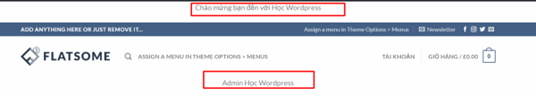
Như vậy là mình đã chỉnh sửa xong phần giao diện. Ra ngoài trang chủ để xem thử nhé.

Kết luận
Trên đây là bước đầu tiên chỉnh sửa header cho theme Flatsome. Có rất nhiều thành phần khác bạn có thể thêm cho Header, như là một đoạn mã HTML để điền số Hotline chẳng hạn. Trong bài viết mình không thể giới thiệu hết, bạn có thể tự nghiên cứu các thành phần khác nhé.







Trả lời