Bài trước mình đã hướng dẫn cho bạn cách custom taxonomy trong wordpress, để tiếp nối các tính năng liên quan đến taxonomy, hôm nay mình sẽ hướng dẫn cho các bạn cách custom term field trong wordpress.
Vậy term field là gì? Ứng dụng của nó như thế nào? Các tạo custom term field ra sao? Hôm nay chũng ta sẽ đi tìm hiểu nha.
Custom term field trong wordpress là gì?
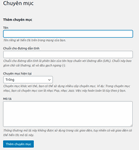
Mặc định trong wordpress ở mỗi category (danh mục) sẽ có các trường như: Tên, Đường dẫn, mổ tả, danh mục cha… Các trường này người ta gọi là term field.

Mặc định trong category wordpress chỉ có chừng này trường
Và tất nhiên wordpress cũng cung cấp khả năng tạo thêm 1 field mới ở đây. Khi chúng ta đi tạo một term field mới người ta gọi là custom term field trong wordpress.
Custom term field sẽ vận dụng cho tất cả các taxonomy chứ không riêng gì category nhé.
Tạo custom term field trong wordpress

Ví dụ: Mình muốn custom 1 field để chứa link hình ảnh đại diện cho category, tương ứng với mỗi category sẽ có 1 link.
Các bạn chèn đoạn code sau vào file functions.php của theme đang tiêu dùng nhé.
Tạo custom term field ở phần thêm mới:
<?php function add_feature_group_field($taxonomy) { ?>
<div class="form-field term-group">
<label for="location"><?php _e('Ảnh đại diện'); ?></label>
<input class="controls" type="text" id="linkcat" name="linkcat"/>
</div>
<?php }
add_action( 'category_add_form_fields', 'add_feature_group_field', 10, 1);
function save_category( $term_id, $tt_id ){
if( isset( $_POST['linkcat'] ) && '' !== $_POST['linkcat'] ){
add_term_meta( $term_id, 'linkcat', $_POST['linkcat'], true );
}
}
add_action( 'created_category', 'save_category', 10, 2 );
?>
Giải thích:
- Hàm add_feature_group_field dùng để hiển thị khu vực nhập link, hàm này sẽ được móc vào action category_add_form_fields, Lưu ý chữ category là tên taxonomy bạn cần muốn custom.
- Hàm save_category có nhiệm vụ đánh giá dữ liệu và lưu vào database, hàm này sẽ được móc vào action created_category, Lưu ý chữ category là tên taxonomy cần custom.
Kết quả thu được:

Đã xuất hiện thêm field Ảnh đại diện
Hiển thị trong khu vực sửa category:
Đoạn code trên chỉ hiển thi khu vực thêm mới một category, còn nều các bạn muốn hiển thị ở khu vực chỉnh sửa category thì dùng thêm đoạn code sau nhé.
<?php
function edit_feature_group_field($taxonomy) {
$term_id = $taxonomy->term_id;
$linkcat= get_term_meta( $term_id, $key = 'linkcat', true );
?>
<tr class="form-field">
<th valign="top" scope="row">
<label for="bedroom">Ảnh đại diện</label>
</th>
<td>
<input class="controls" name="linkcat" type="text" id="linkcat" value="<?php echo $linkcat; ?>">
</td>
</tr>
<?php }
add_action( 'category_edit_form_fields', 'edit_feature_group_field', 10, 1);
function update_category( $term_id, $tt_id ){
if( isset( $_POST['linkcat'] ) && '' !== $_POST['linkcat'] ){
update_term_meta( $term_id, 'linkcat', $_POST['linkcat'] );
}
}
add_action( 'edited_category', 'update_category', 10, 2 );
?>
Giải thích:
- $linkcat = get_term_meta( $term_id, $key = ‘linkcat’, true ); là đoạn code lấy giá trị của link hiện tại.
- Hàm edit_feature_group_field để hiển thị phần nhập link trong khu vực chỉnh sửa category. Hàm này được móc vào action category_edit_form_fields, Lưu ý chữ category là tên taxonomy
- Hàm update_category cập nhật dữ liệu vào database, hàm này được móc vào action edited_category, Lưu ý chữ category là tên taxonomy
Tạo custom term field bằng plugin
Cũng như tất cả các chức năng khác trong wordpress, thì custom term field này cũng có hàng tá plugin tương trợ. Các plugin thì sẽ rất chuyên nghiệp và các field cũng đa dạng.
Các bạn cân nhắc nếu cần có thể tiêu dùng một số plugin sau nha:
- ACF (Advanced Custom Fields)
- Tootset types
Get custom term field ra front end
Để get một term field ra front end chúng ta tiêu dùng hàm sau:
get_term_meta( $term_id, $key, true )
Ví dụ:
<?php
$args = array(
'type' => 'post',
'number' => 10,
'parent' => 0
);
$categories = get_categories( $args );
foreach ( $categories as $category ) { ?>
<?php echo get_term_meta( $category->term_id, 'linkcat', true ); ?>
<?php } ?>
Kết luận:
Như vậy là hôm nay mình đã hướng dẫn cho bạn cách custom term field trong wordpress. Tính năng này được vận dụng rất nhiều ví dụ như tạo ảnh đại diện cho chuyên mục…
Hy vong với chút kiến thức này sẽ giúp các bạn học tốt lập trình theme wordpress
Chào các bạn hẹn gặp lại ở các bài sau







Trả lời