Tiếp tục với loạt bài viết về hướng dẫn lập trình theme wordpress hôm nay mình sẽ giới thiệu cho anh em một tính năng khá hay và quan trọng đó là custom field trong wordpress.
Tính năng custom field song kiếm hợp bích với tính năng custom post type giúp wordpress trở thành một CMS vô đối như hiện tại. Hôm nay chúng ta sẽ đi tìm hiêủ chức năng thần thánh này của wordpress.
Custom field trong wordpress là gì?
Mặc định mỗi bài viết trong wordpress sẽ có các trường như: Tiêu đề, nội dung, thumbail, mô tả, đường dẫn… Các thành phần trên được cung cấp bởi wordpress.
Ngoài các trường trên wordpress còn cho phép chúng ta thêm 1 hay nhiều trường mới để phục vụ chức năng nâng cao của website. Việc thêm các trường mới đó người ta gọi là custom field trong wordpress.
Tính năng không chỉ vận dụng cho post, page mà còn vận dụng cho custom post type.

Hướng dẫn tạo custom field trong wordpress
Tạo custom field
Để dễ hình dung chúng ta sẽ đi làm chức năng ví dụ: Dưới mỗi bài viết hiển thị link dẫn đến bài viết gốc.
Với đề nghị của chức năng này chúng ta phải đi tạo trong khung viết bài mới một khu vực để nhập link bài viết gốc. Các bước để làm chức năng này như sau:
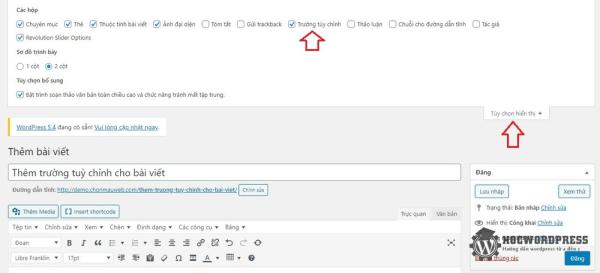
Bước 1: Vào khu vực viết bài mới ấn vào tùy chọn hiển thị và click vào trường tùy chỉnh

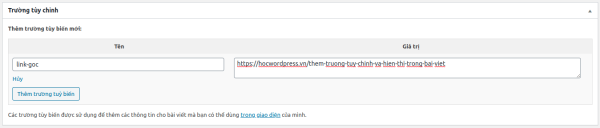
Bước 2: Sctroll xuống vị trí trường tùy chỉnh click vào “nhập mới” sau đó nhập tên và giá trị
- Trường tên ở đây là dạng slug các bạn phải nhập liền và không dấu, sau này chúng sẽ tiêu dùng nó để hiển thị ra ngoài. Trường này do bạn tự đặt ở đây mình đặt là link-goc (Theo ví dụ trên)
- Trường giá trị là link gốc của bài viết (theo ví dụ trên)

Bước 3: Cấc bạn bấm vào thêm trường tùy biến để hoàn thành

Như vậy là chúng ta thêm custom field trong wordpress thành công.
Hiển thị custom field ra ngoài front end
Để hiển thị custom field ra ngoài front end chúng ta tiêu dùng đoạn code sau, chèn đoạn code này vào khu vực cần hiển thị ở file single.php nhá.
<?php echo get_post_meta(get_the_ID(), 'link-goc', true); ?>
Trong đó link-goc là tên khi chúng ta đặt ở phần nhập custom field.
Làm tới đây các bạn sẽ thắc mắc, cách trên chỉ tạo được những field có dạng là text, đối với những field dạng hình ảnh hay nâng cao là object thì làm sao để tạo? Chắc chắn làm cách trên thì khá là đuối và chuối :))
Vì thế wordpress đã có hàng tá plugin giúp tạo custom field trong wordpress. Một trong số đó là plugin ACF (Advanced Custom Fields) hoặc các bạn cũng có thể xem qua cách tạo custom field tiêu dùng plugin toolset types
Tạo custom field trong wordpress sử dung plugin ACF (Advanced Custom Fields)
ACF là một trong những plugin tạo custom field bậc nhất hiện nay. Với giao diện dễ tiêu dùng support nhiều trường, vì vậy hôm nay mình sẽ giới thiệu nó cho mọi người.
Tạo custom field bằng ACF
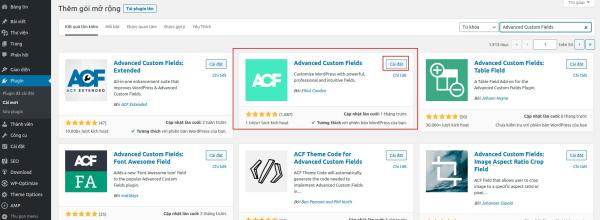
Đầu tiên chúng ta phải cài plugin này, các bạn vào mục plugin thêm mới và search từ khóa “Advanced Custom Fields”
Tìm và cài plugin như hình dưới

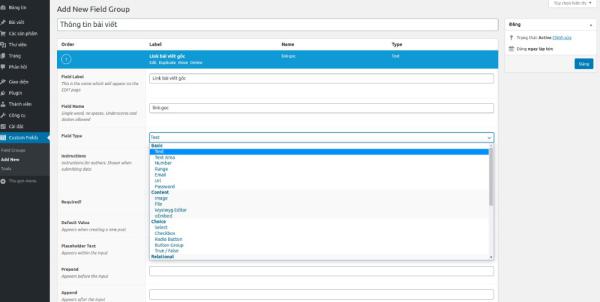
Sau khi cài menu admin sẽ xuất hiện thêm menu là custom fields, các bạn click vào add new (thêm mới) để tạo mới custom field.

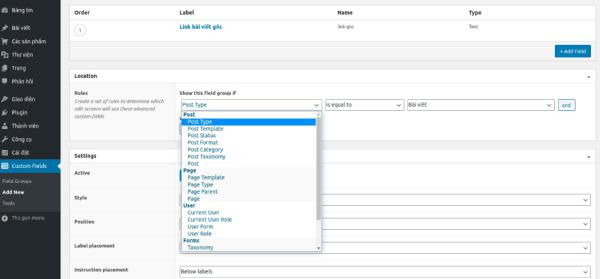
Nó sẽ hiện ra giao diện thêm custom field như hình trên, bạn ấn vào add field để thêm một field mới trong đó:
- Field label => là tên field hiển thị ở khu vực post bài mới
- Field name => là slug của custom field phần này sẽ tiêu dùng để get custom field ra ngoài front end
- Field type => là các kiểu mà acf support như: Text, textarea, image (hình ảnh), …
- Còn lại các phần khác không quan trọng các bạn có thể để mặc định hoặc tùy chỉnh thêm.
Các bạn có thể thêm 1 hoặc nhiều trường tùy mục dích đề nghị của chức năng nhé.
Tiếp theo đến phần tùy chọn hiển thị của field là phần locations:

Phần này các bạn có thể tùy chọn được nơi hiển thị của các custom field trong wordpress, có thể hiển thị nó ở post, ở page hoặc ở một custom post type nào đó.
Sau khi đã điền đầy đủ thông tin các bạn lưu lại và vào phần thêm bài viết mới, sẽ thấy field hiển thị như hình dưới là thành công.

Hiển thị field ra ngoài front end
Để hiển thị custom field trong wordpress tiêu dùng plugin acf chúng ta tiêu dùng đoạn code sau:
<?php the_field('link-goc'); ?>
Đối với những field là mảng hay object chúng ta cần làm như sau:
<?php $field = get_field('array'); ?>
<?php foreach ($field as $key => $value) {
echo $value;
} ?>
Plugin Advanced Custom Fields Pro
Plugin này có phiên bản pro support thêm nhiều field rất hay và mạnh mẽ như:
- Group
- Repeat content
- Gallery
- …
Kết luận
Hôm nay mình đã hướng dẫn cho các bạn chức năng custom field trong wordpress cũng như tiêu dùng plugin acf để tạo custom field một cách nhanh chóng và tiện lợi. Đây là một trong những chức năng quan trọng nhất trong wordpress.
Hy vọng với chút kiến thức này sẽ giúp bạn học lập trình theme wordpress dễ dàng hơn.
Chào các bạn







Trả lời