Breadcrumbs là một tập hợp các liên kết giúp người dùng xác định vị trí hiện tại của họ trong cấu trúc trang web. Đây là một công cụ vô cùng hữu ích trong SEO, các bạn hãy cùng thủ thuật WordPress tìm hiểu cụ thể Breadcrumb là gì qua bài viết dưới đây nhé
Breadcrumb là gì?

Breadcrumbs là một tập hợp các liên kết giúp người dùng xác định vị trí hiện tại của họ trong cấu trúc trang web. Thuật ngữ này gắn liền với câu chuyện cổ Grimm: Hansel và Gretel, trong đó có hai đứa trẻ rải vụn bánh mì trên đường tìm nhà.
Nó cũng là nhiệm vụ breadcrumb trong trải nghiệm người dùng trang web và SEO. Trong một trang web phức tạp hoặc có nhiều nội dung, điều hướng đường dẫn là một cách hiệu quả để giúp người dùng điều hướng trang web và làm cho việc điều hướng giữa các trang thuận tiện hơn. Như vậy, chúng ta đã biết Breadcrumb là gì rồi, hãy tìm hiểu thêm về vai trò của breadcrumbs nhé
Vai trò của Breadcrumb trong SEO

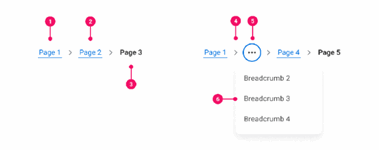
Breadcrumb là gì
Breadcrumb tiện dụng với người dùng
- Tiện lợi cho người tiêu dùng: Breadcrumb là công cụ để tương trợ để người dùng điều hướng một website. Đối với một trang web lớn với nhiều nội dung, breadcrumb giúp cho người dùng định vị bản thân so với cấu trúc toàn trang
- Giảm số click để quay lại các trang cấp cao: Thay vì dung nút Back hoặc top menu để quay trở lại trang cao cấp hơn, người tiêu dùng có thể tiêu dùng breadcrumb và dễ dàng di chuyển đến các category hoặc tổ chức cao hơn trong website
- Giảm Bounce rate: Điều hướng Breadcrumb là một cách hiệu quả để khuyến khích độc giả xem nội dung của website sau khi xem trang đích. Liên kết Breadcrumb sẽ hướng độc giả tới phân trang khác và cung cấp các thông tin liên quan. Điều này giúp giảm Bounce rate tổng thể.
Breadcrumb có tác dụng đặc biệt với SEO
Nhiều người làm SEO tiêu dùng breadcrumbs để tăng số lượng anchor text giàu từ khóa trên trang web. Tuy nhiên, nếu tiêu dùng sai, kỹ thuật này có thể làm suy giảm trải nghiệm người dùng và điều đó không bao giờ tốt. Quan trọng hơn, trong một số trường hợp, breadcrumb của bạn có thể xuất hiện trên trang kết quả tìm kiếm, tăng khả năng độc giả click vào kết quả của bạn giữa các kết quả tìm kiếm khác
Có bao nhiêu loại breadcrumb?

Breadcrumb là gì
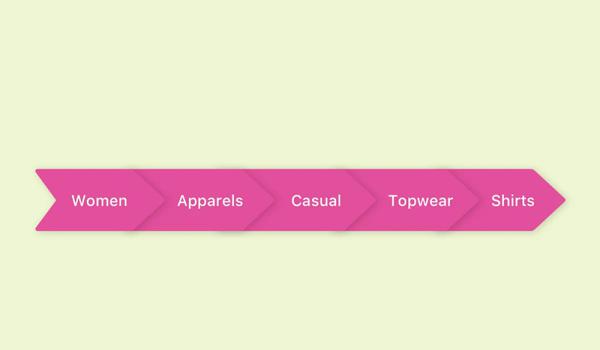
Breadcrumb thể hiện vị trí trang
Còn được gọi là Location-based. Đây là loại sẽ cho bạn biết bạn đang ở đâu trong hệ thống phân cấp của trang web. Location-based thích hợp với các trang web có cấu trúc nội dung phức tạp và nhiều lớp.
Breadcrumb thể hiện thuộc tính
Nó là một loại thanh điều hướng bao gồm các liên kết theo các thuộc tính nhất định, chẳng hạn như thuộc tính sản phẩm. Thường dùng để lọc sản phẩm theo tiêu chí cụ thể. Mỗi tiêu chí tương ứng với một liên kết đến một nhóm sản phẩm có cùng tiêu chí. Thông thường, loại này được kết hợp với loại breadcrumb đầu tiên, để tăng hiệu quả trải nghiệm người dùng.
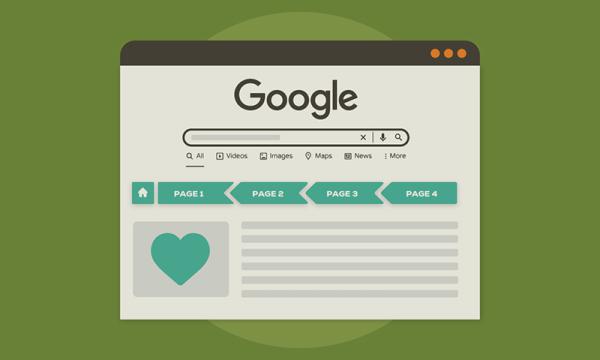
Breadcrumb thể hiện lịch sử các trang truy cập
Hiển thị các địa điểm bạn đã truy cập với loại breadcrumb này mà bạn sẽ gặp khi xem xong các trang trước đó.
Các trang đã xem > Các trang đã xem > Các trang đã xem > Các trang đã xem.
Bạn cũng có thể coi nó là thanh lịch sử internet của mình. Tuy nhiên, loại breadcrumb này dường như ít phổ biến hơn vì nó chỉ có chức năng điều hướng tiến và lùi trực tiếp trên thanh công cụ.
Cách tối ưu Breadcrumb cho website

Breadcrumb là gì
Breadcrumbs phải hướng đến người tiêu dùng
Khi tạo breadcrumbs, bạn cần đặt lợi ích của người dùng lên bậc nhất. Nếu nó tốt cho SEO thì nó chỉ là một lợi ích bổ sung. Đừng bao giờ lạm dụng breadcrumbs và nhồi nhét quá nhiều từ khóa. Điều này sẽ ảnh hưởng trực tiếp đến trải nghiệm người dùng và dẫn đến tăng tỷ lệ thoát, giảm số lần nhấp, giảm lưu lượng truy cập, v.v. cho trang web của bạn.
Vị trí Breadcrumbs ở đâu?
Thường thì Breadcrumbs nên được đặt ở ngay đầu trang, ở trên tiêu đề page và ở dưới top navigation bar (nếu có) vì đây là vị trí mà độc giả có thể dễ dàng nhìn thấy và sẽ nhấp vào ngay khi cần.
Thiết kế Breadcrumbs làm gì?
Breadcrumbs nên được thiết kế với kích thước hợp lý, thích hợp với toàn bộ trang web. Ngoài ra, breadcrumb không nên chiếm nhiều không gian hoặc quá nổi bật, vì nó sẽ thu hút sự chú ý của người xem vào menu trên cùng và tiêu đề trang. Ngoài ra, không liên kết Breadcrumbs với chính nó. Ở vị trí hiện tại của trang, bạn có thể in đậm một số tiêu đề để người dùng dễ nhận biết.
Quan hệ giữa Breadcrumbs và main navigation/top menu
Khi tiêu dùng breadcrumbs, bạn vẫn cần điều hướng chính/menu trên cùng. Breadcrumbs thực chất là một hệ thống điều hướng thứ cấp giúp người dùng biết họ đang đứng ở đâu. Menu điều hướng/trên cùng cho phép người dùng điều hướng tốt hơn. Do đó, breadcrumbs sẽ không thay thế hoàn toàn menu chính/menu trên cùng. Mặc dù bạn đã tạo breadcrumb, nhưng bạn vẫn cần quan tâm đến việc tạo điều hướng chính đầy đủ và hấp dẫn.
Một số lỗi khi tiêu dùng Breadcrumb
Dùng Breadcrumb cho các Site Structures ngắn
Giả sử đường dẫn Breadcrumb quá ngắn mà trang web lại có nhiều cấp độ phân trang thì việc tiêu dùng cũng trở nên vô nghĩa. Vì thế, cách tốt nhất là bạn cần thiết kế lại việc dùng theo hướng giảm mức thu thập thông tin.
Dùng Breadcrumbs Trail đảo ngược
Không khó để bắt gặp những trường hợp thêm Breadcrumbs Trail vào tiêu đề HTML của website. Điều này sẽ khiến bộ máy của Google khó hiển thị toàn bộ tiêu đề, hay nói chính xác là nó sẽ bị rút gọn trong kết quả tìm kiếm. Vì vậy cách tốt nhất là không tiêu dùng Breadcrumbs Trail trong tiêu đề HTML của trang web.
Xem thêm: Link Juice là gì? Cách để page có thể nhận được Link Juice
Hi vọng qua bài viết này, các bạn đã hiểu Breadcrumb là gì, Cách tối ưu Breadcrumb cho website như thế nào. Hãy đón đọc những bài viết tiếp theo của thủ thuật WordPress để có thêm nhiều kiến thức hữu ích nhé.
Lấy code tại đây: ae38de7







Trả lời