Trong bài trước mình đã hướng dẫn các bạn làm overlay menu trên Gatsby. Thì với bài lần này chúng ta sẽ render component cuối cùng nhưng vô cùng quan trọng. Với khung layout của chúng ta đó là footer.
Render footer trên Gatsby
Trước tiên các bạn tạo file Footer.js trong thư mục components. Sau đó khởi tạo code như sau:
import React from 'react'
import {graphql, StaticQuery, Link} from "gatsby";
const Footer = () =>()
export default FooterSau đó mình và các bạn cần suy nghĩ là chúng ta cần show gì ở footer? Mình thì sẽ có 1 subfooter. Phần giới thiệu trang web, thông tin liên lạc, và phần mục lục các trang trên web. Sau khi định hình xong ý tưởng thì chúng ta bắt tay vào làm thôi.Trên trang admin WordPress các bạn cài plugin để đưa ACF lên Rest API. Sau đó trong admin của WordPress mình tạo mục Theme Options để chứa các custom field chung của them, các bạn có thể coi tại đây. Mình tạo 1 field là subfooter như trong ảnh.

Sau đó mình dụng lệnh
gatsby developđể khởi động gatsby. Và vào link http://localhost:8000/__graphql để xem kết quả query sub footer từ GraphQL. Sau đó mình nhập lệnh để xem kết quả query:
query MyQuery {
wordpressAcfOptions {
options {
subfooter
}
}
}
Và đây là kết quả trả về:
{
"data": {
"wordpressAcfOptions": {
"options": {
"subfooter": "This is subfooter"
}
}
}
}
Việc còn lại là chúng ta dùng thẻ Static Query để đưa ra giao diện. Các bạn vào lại file Footer.js để thêm field này vào.
import React from 'react'
import {graphql, StaticQuery, Link} from "gatsby";
const Footer = () =>(
<footer>
<div className="footer__contain"></div>
<div className="footer__sub">
<StaticQuery query={graphql`{
wordpressAcfOptions {
options {
subfooter
}
}
}
`} render={props => (
<p>
{props.wordpressAcfOptions.options.subfooter}
</p>
)}/>
</div>
</footer>
)
export default Footer
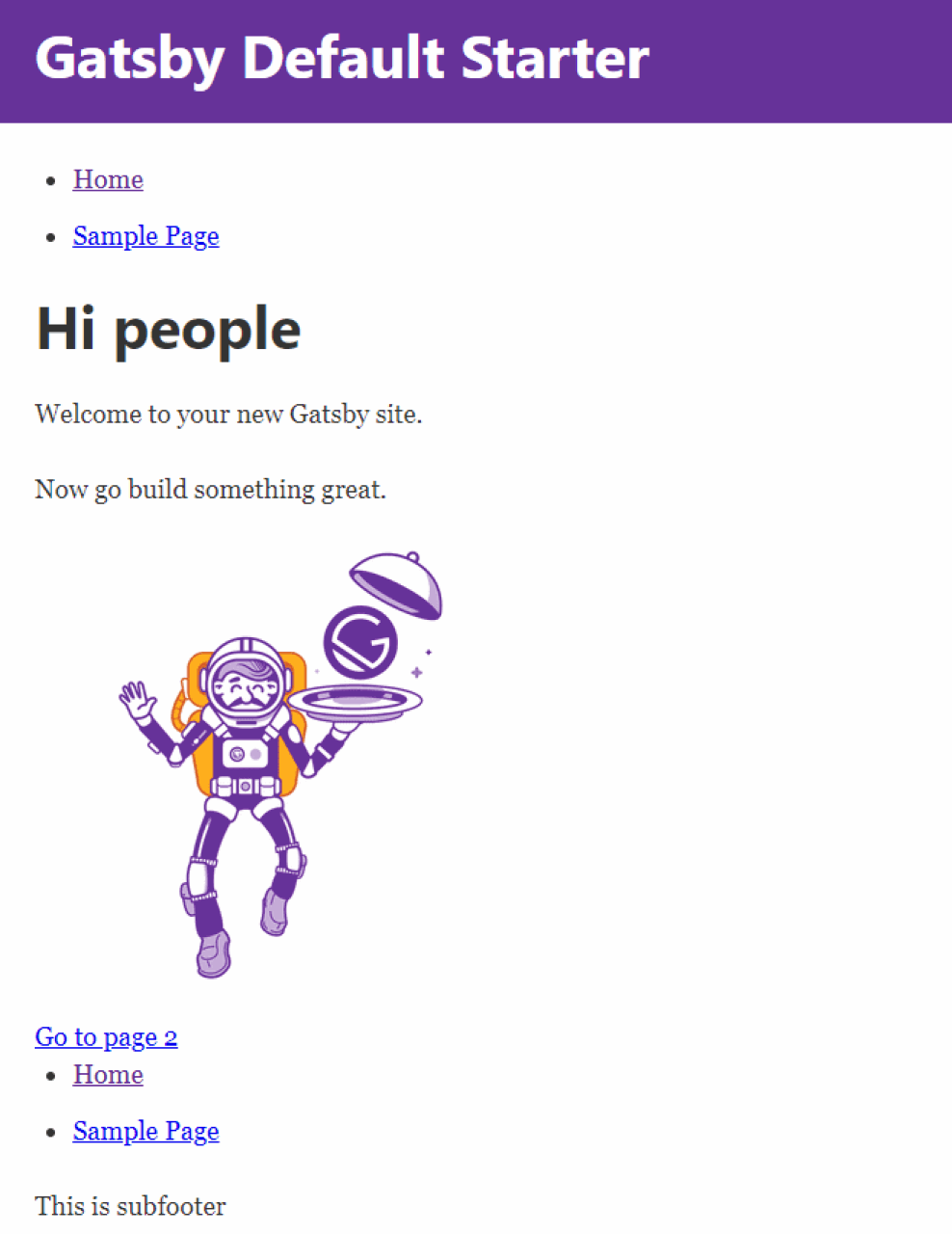
Và đây là kết quả trên giao diện.

Sau đó mình muốn thêm giới thiệu trang web, thông tin liên lạc thì mình sẽ làm tương tự như trên. Và cuối cùng là phần mục lục các trang dưới footer cho cho web. Các bạn chỉ cần import Navbar.js vào Footer.js là các bạn để thêm thành công rồi. Đó là một trong những tiện lợi khi chi nhỏ các components.
import React from 'react';
import Navbar from "./Navbar";
import {graphql, StaticQuery, Link} from "gatsby";
const Footer = () =>(
<footer>
<div className="footer__contain">
<Navbar/>
</div>
<div className="footer__sub">
<StaticQuery query={graphql`{
wordpressAcfOptions {
options {
subfooter
}
}
}
`} render={props => (
<p>
{props.wordpressAcfOptions.options.subfooter}
</p>
)}/>
</div>
</footer>
)
export default Footer
Và đây là kết quả
 Vậy là minh đã hướng dẫn các bạn hoàn thành xong phần tạo component footer trong Gatsby
Vậy là minh đã hướng dẫn các bạn hoàn thành xong phần tạo component footer trong Gatsby
Kết luận
Qua bài này mình đã giúp các bạn làm footer từ WordPress sang Gatsby. Bài kế tiếp mình sẽ hướng dẫn các bạn làm Render slider và CTA images của homepage trên Gatsby.
Cảm ơn các bạn.







Trả lời